現在前端工具五花八門,例如 webpack、glup.js 等等,都可以達成這個功能。有時候做簡單的專案用簡單的工具就好,用 npm 載入一堆 vendor 檔案只為了解析 SCSS、合併圖檔這類小小用途實在說不過去 (雖然真的還蠻多人喜歡這麼做)。但別忘了最老牌的前端工具 Compass 可是最簡單最好上手的工具。
準備圖片

在 images 目錄下新增一個 icons 資料夾放置即將要處理的圖片。
Compass 設定
打開設定檔:
config.rb以下是我的 compass 設定檔,略過其它設定,只看目錄設定的那部分,其中 images_dir 是必須設定的。
http_path = "/"
css_dir = "../css"
sass_dir = "scss"
images_dir = "../images"
javascripts_dir = "../js"目錄相對於設定檔所在的位置。
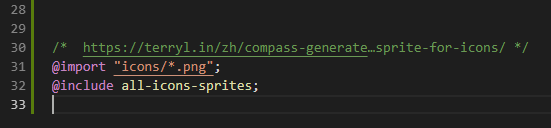
加入產生語法

要特別注意,第 2 行的語法和目錄名稱要一致,不然會產生錯誤訊息例如第 2 行如果是 @include all-icon-sprites 則會產生 Undefined mixin all-icon-sprites 錯誤訊息。
本例子以 icons 為目錄名稱,因此語法為:
@import "icons/*.png";
@include all-icons-sprites;結果

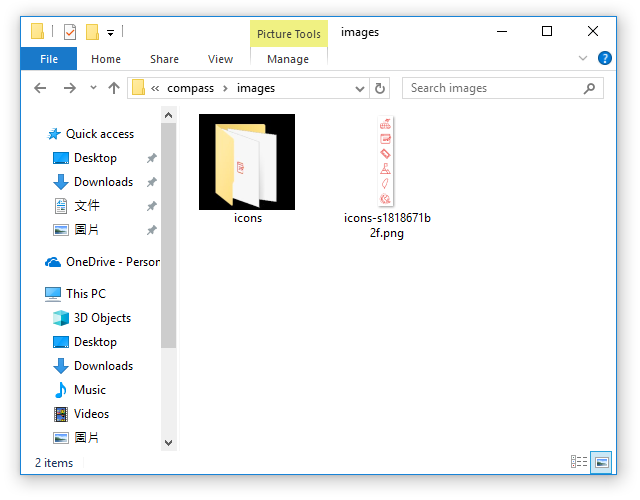
Compass 會自動生成一個雜湊值檔名的 png 檔案到 images 目錄下。並且產生相對應的代碼到 CSS 檔案中,例如:
.icons-sprite, .icons-feature-1, .icons-feature-2, .icons-feature-3, .icons-feature-4, .icons-feature-5, .icons-feature-6 {
background-image: url('../compass/images/icons-s1818671b2f.png');
background-repeat: no-repeat;
}
.icons-feature-1 {
background-position: 0 0;
}
.icons-feature-2 {
background-position: 0 -64px;
}
.icons-feature-3 {
background-position: 0 -128px;
}
.icons-feature-4 {
background-position: 0 -192px;
}
.icons-feature-5 {
background-position: 0 -256px;
}
.icons-feature-6 {
background-position: 0 -320px;
}坑
載入語法
載入語法和目錄名稱是相對應的,請注意上段說明,如果不一致會產生錯誤訊息。
圖片路徑
請注意產生的 CSS 檔案的路徑,如果你需要的是相對路徑,則必須加入 relative_assets = true這個參數到設定檔中,如果沒設定相對路逕,則會採用 http_path 這個設定的值產生絕對路徑。採用那一個路逕視情況而定,總之,在產生之後檢查一下 CSS 檔案的結果是不是合乎預期。









留言